[html5.wirlernen.at]
[Aufgaben zur Lektion]
[Video
zur Lektion]
Lektion 6: Zeilenumbrüche, Absätze, Zitate, präformatierter Text einfügen
Hier lernst du wie man in einer Webseite Zeilenumbrüche, Absätze, Zitate und präformatierter Text
einfügen ...
⇑Zeilenumbrüche
Hier unten siehst du innerhalb der <body></body> - tags einen Text ("lore ipsum"
- Erklärung bei Wikipedia)
stehen.
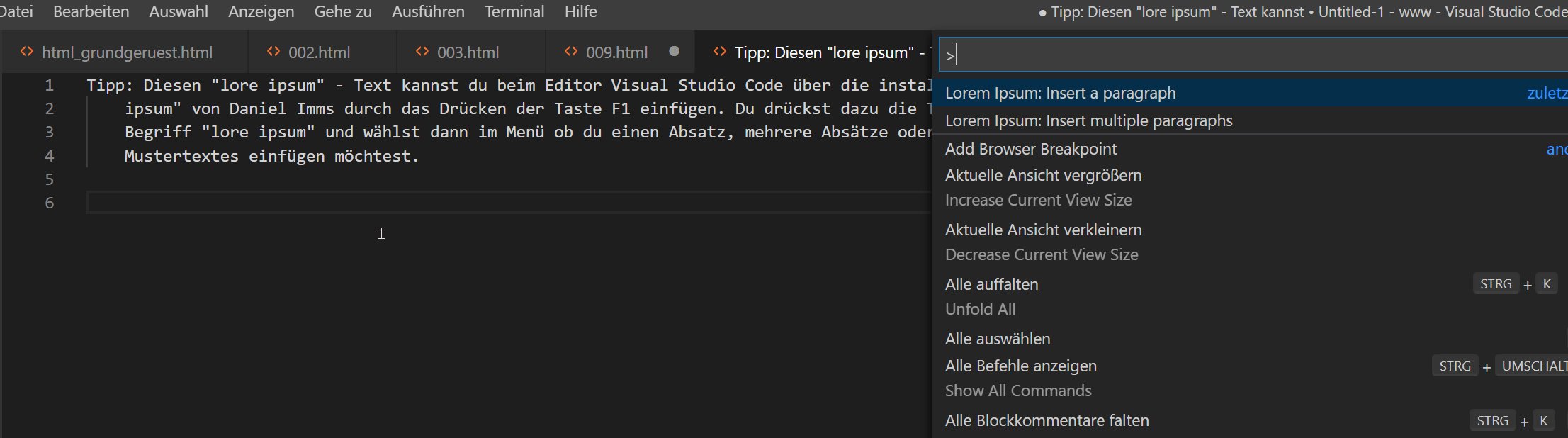
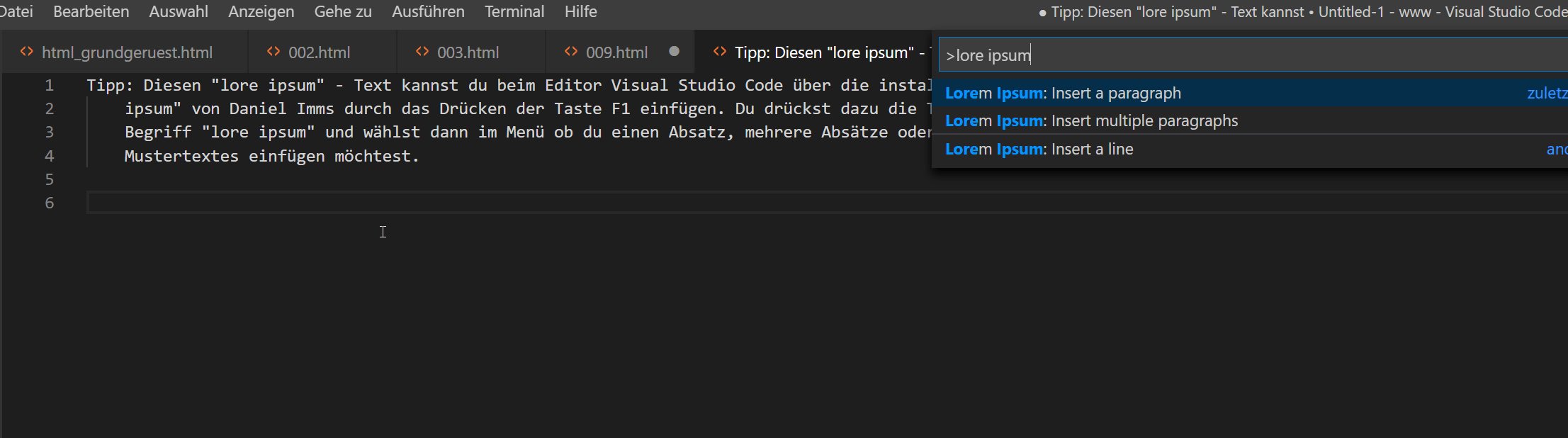
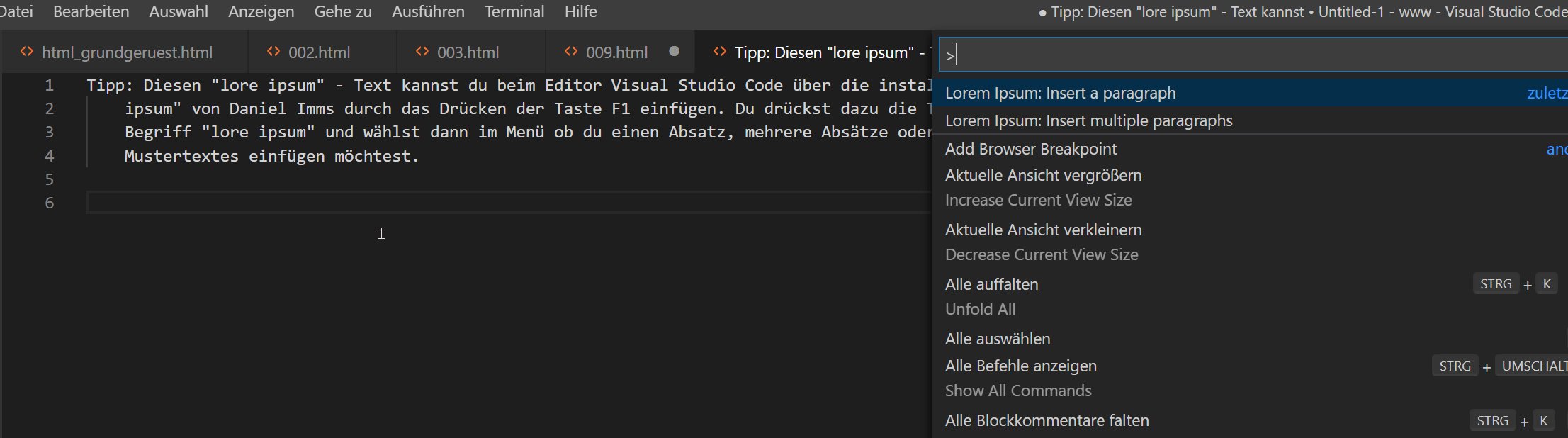
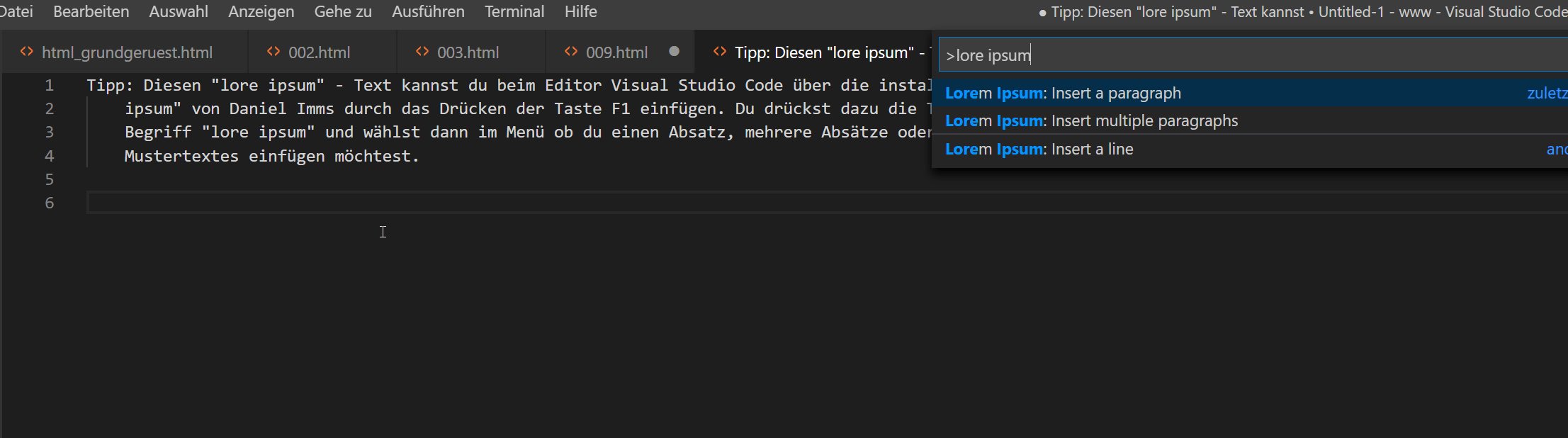
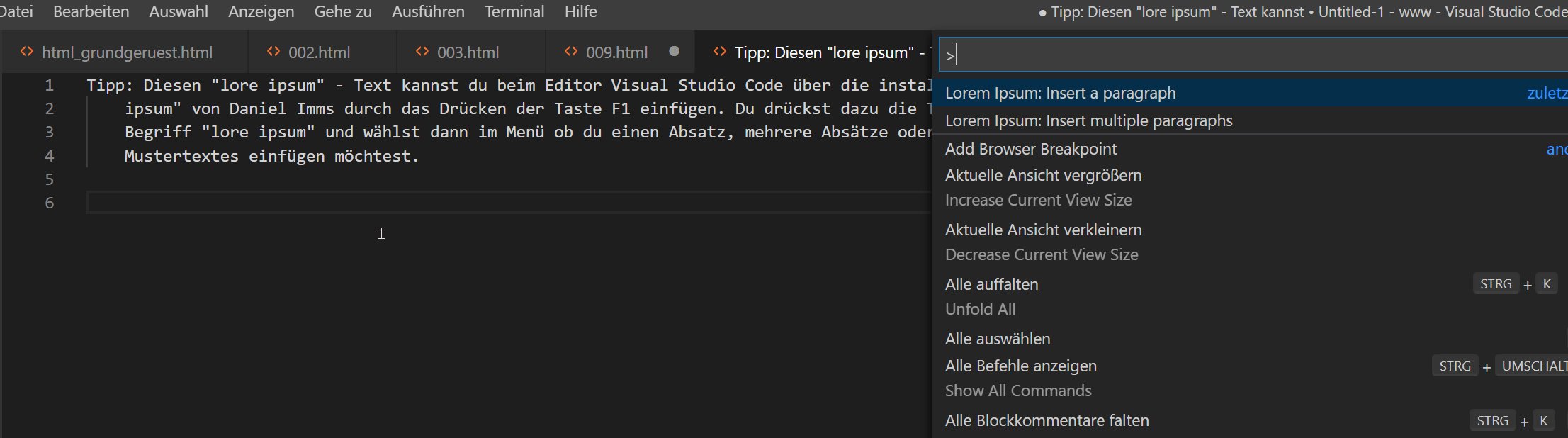
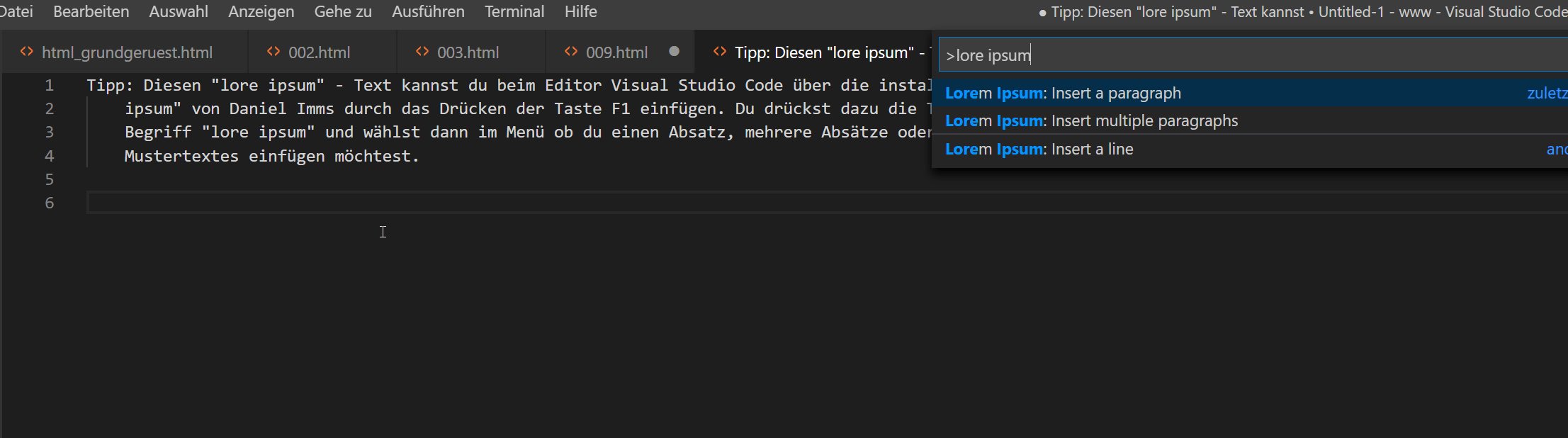
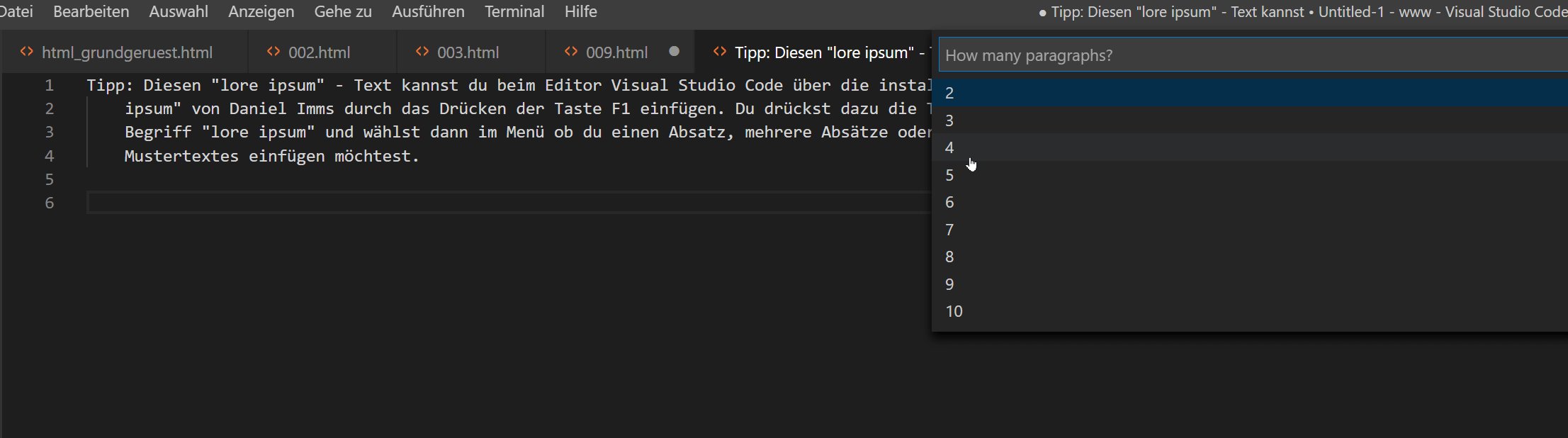
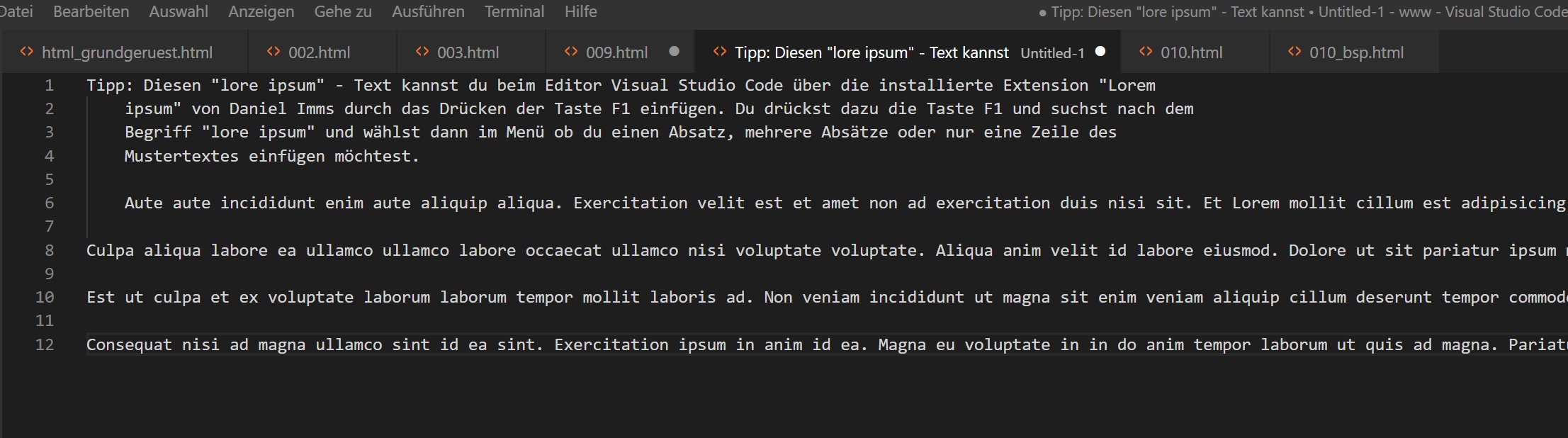
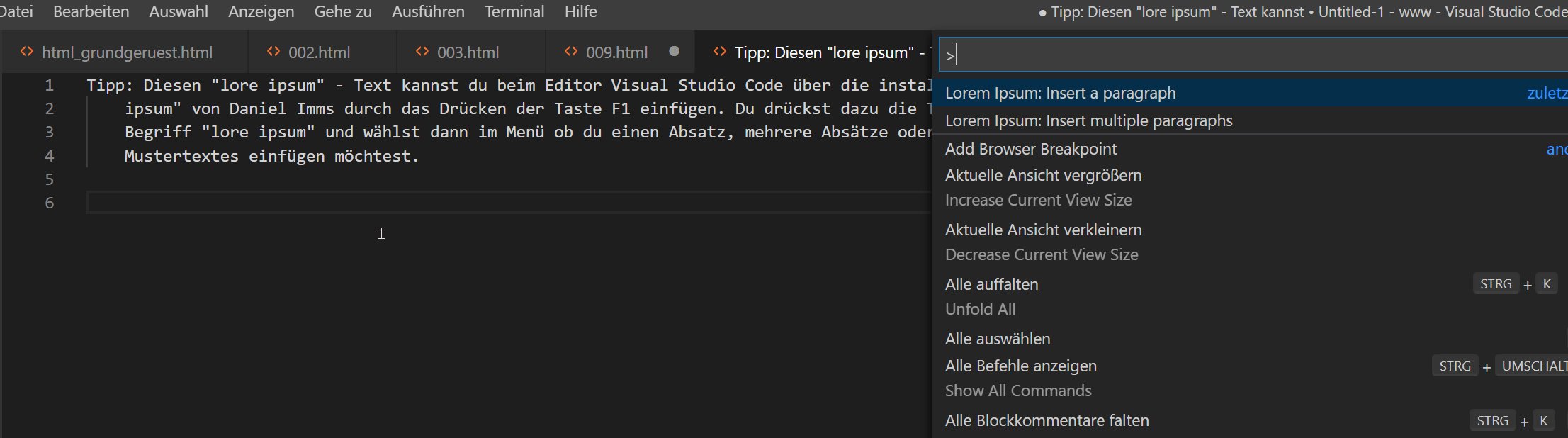
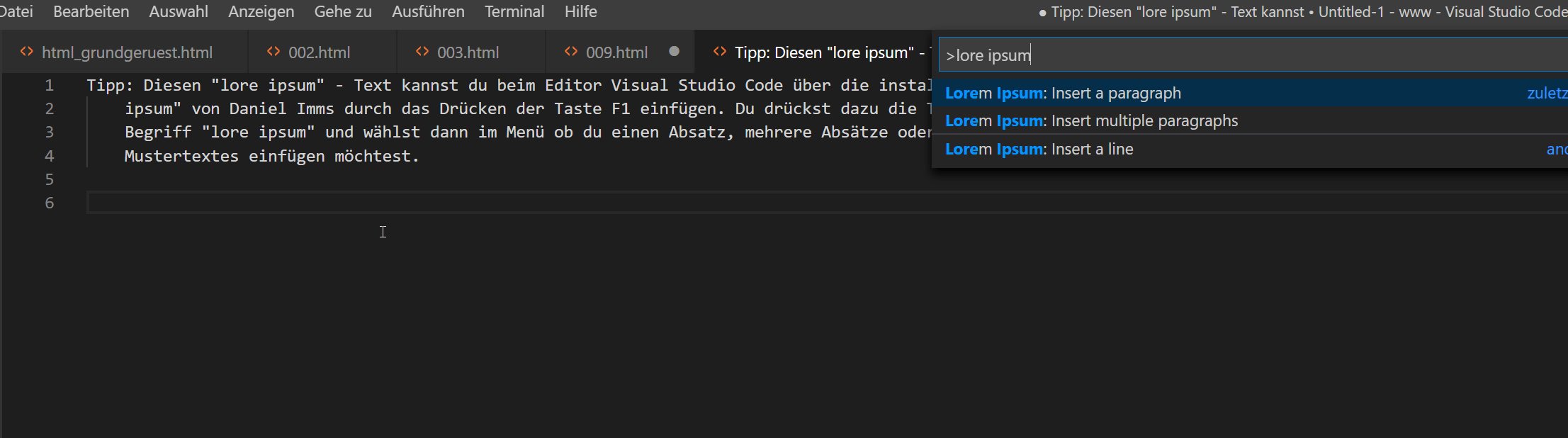
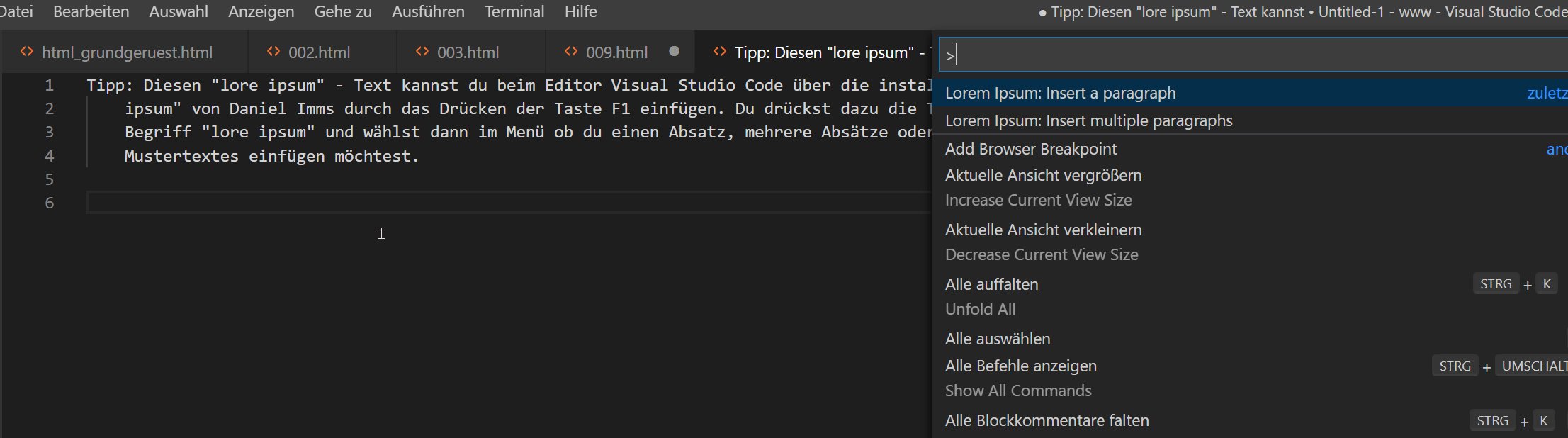
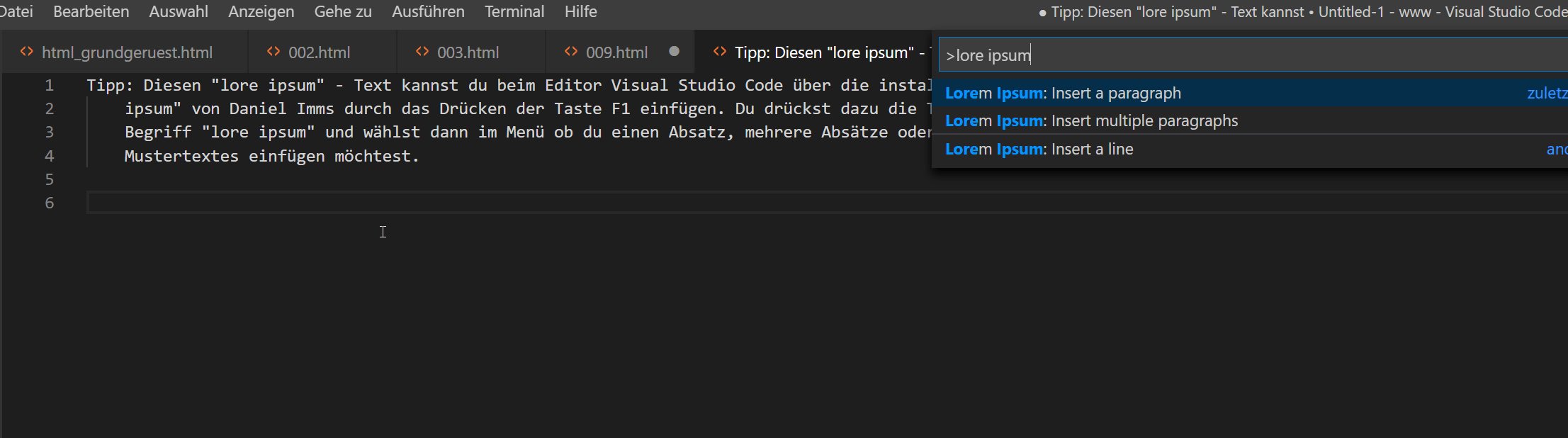
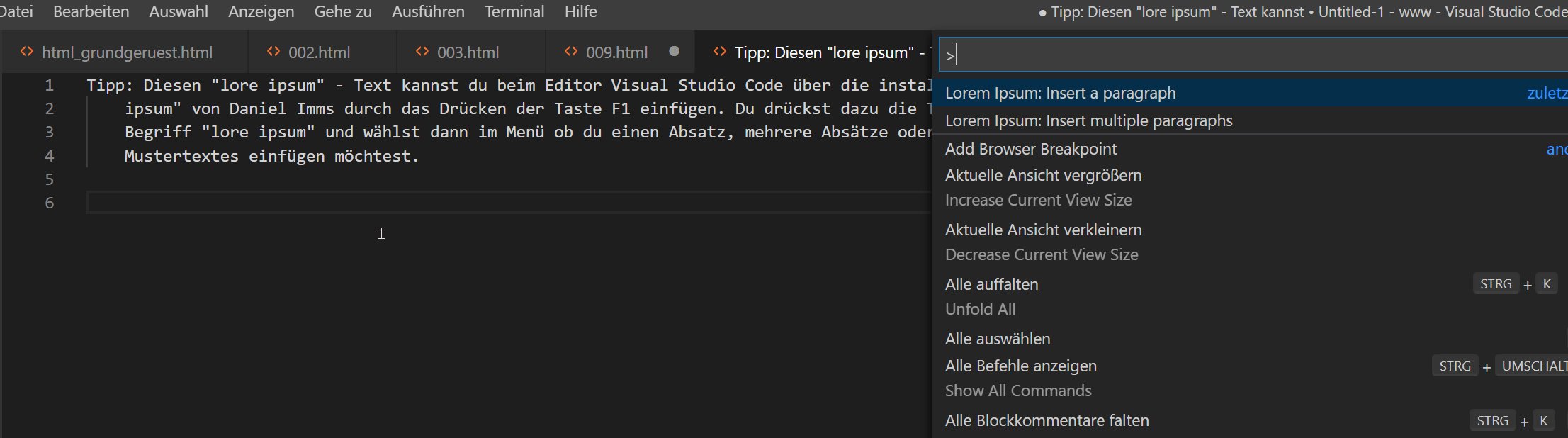
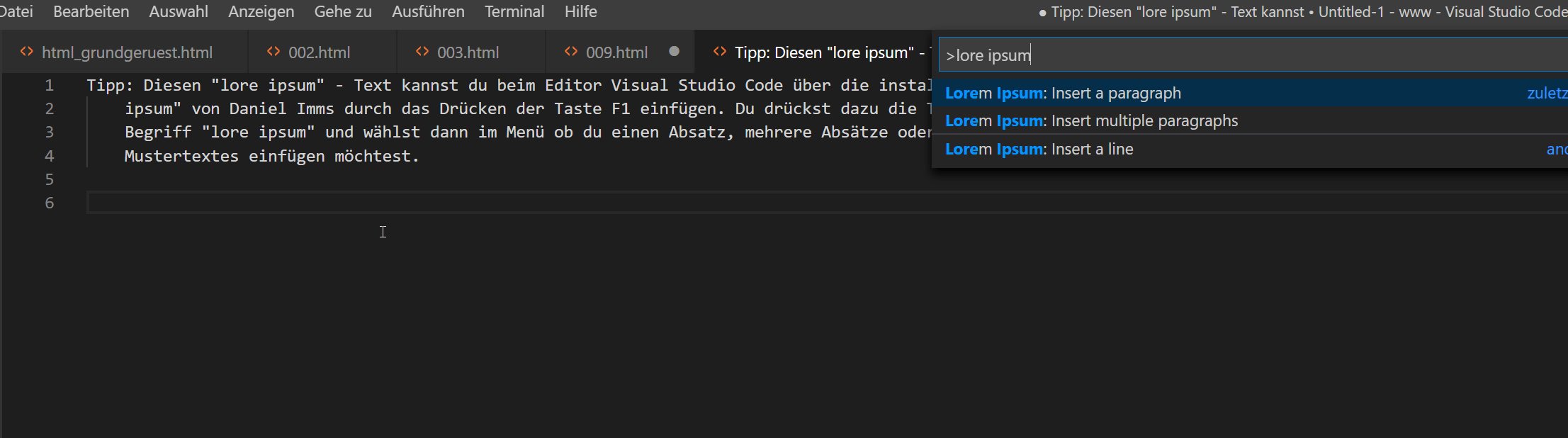
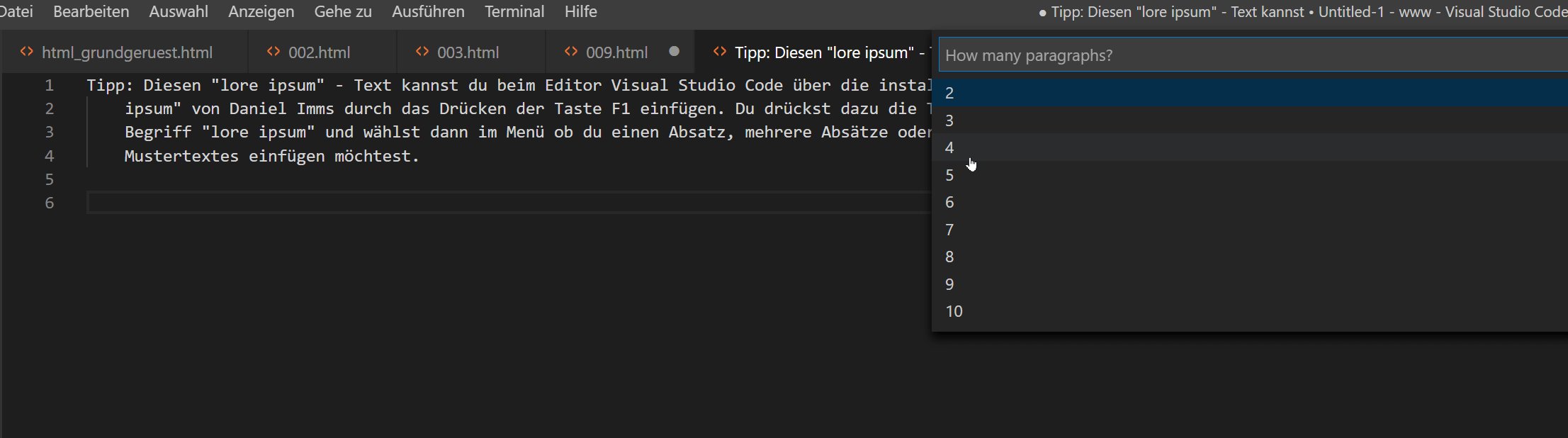
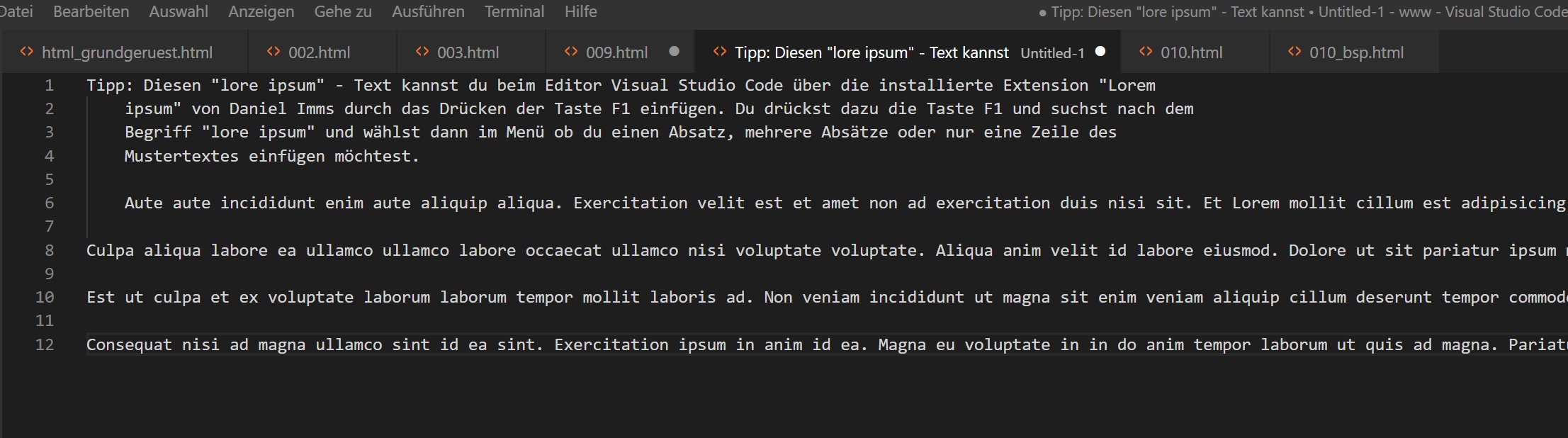
Tipp: Einen "lore ipsum" - Text kannst du beim Editor Visual Studio Code mit der Extension "Lorem ipsum" von Daniel
Imms
einfügen. Du klickst dazu mit der Maus an die Stelle an welcher der Text eingefügt werden soll, drückst die F1
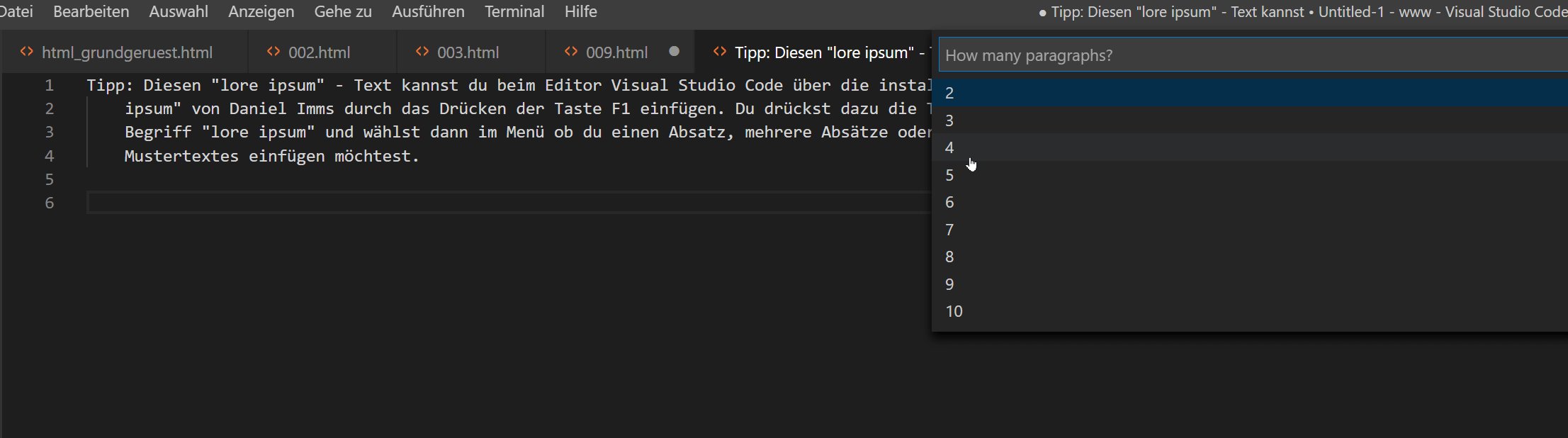
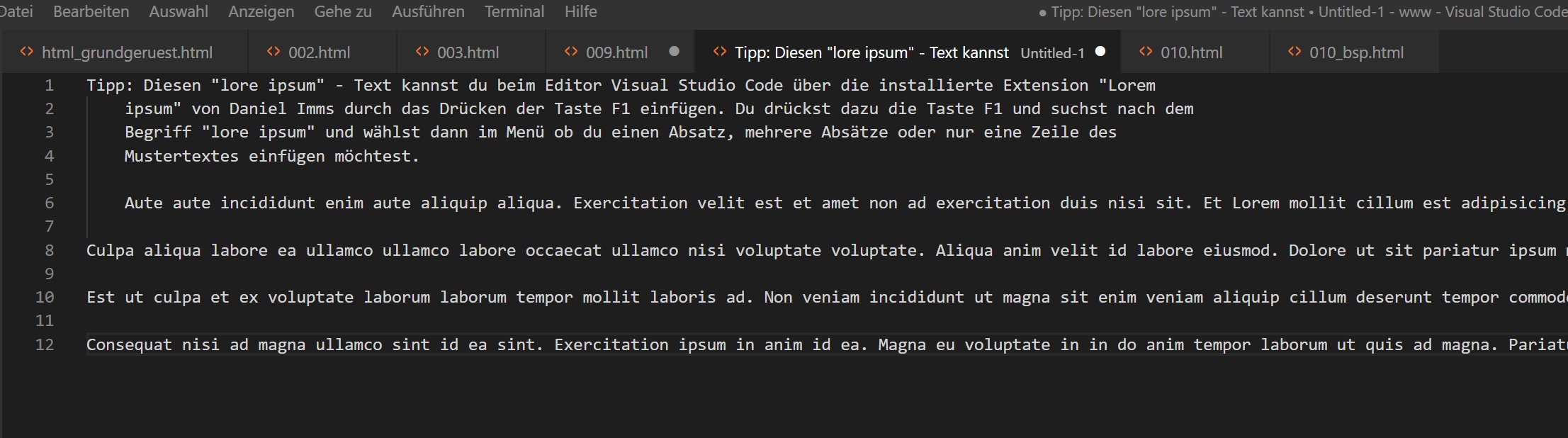
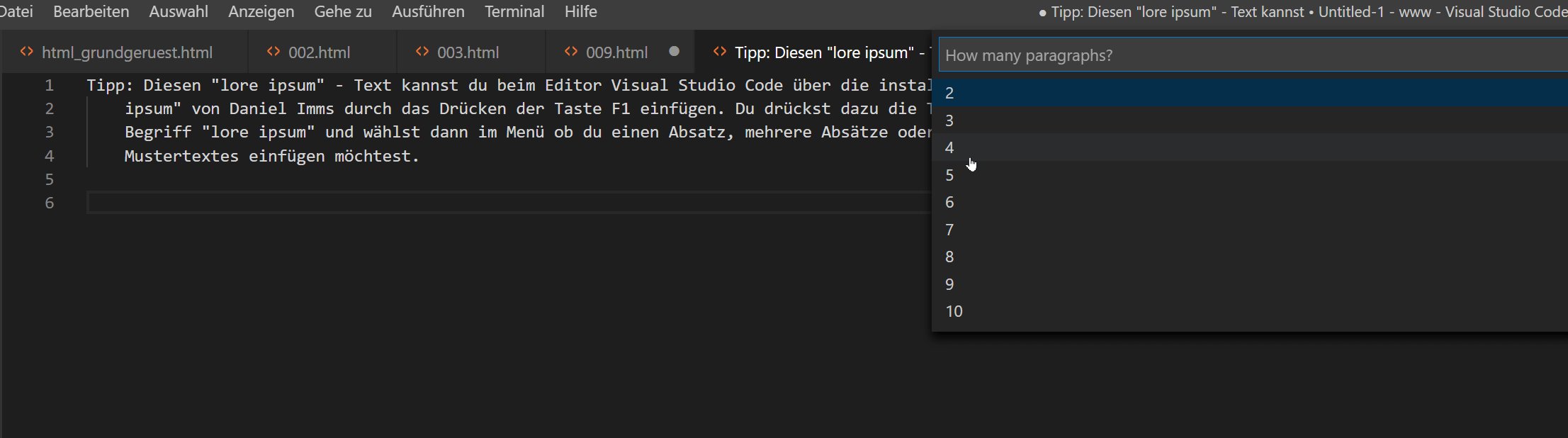
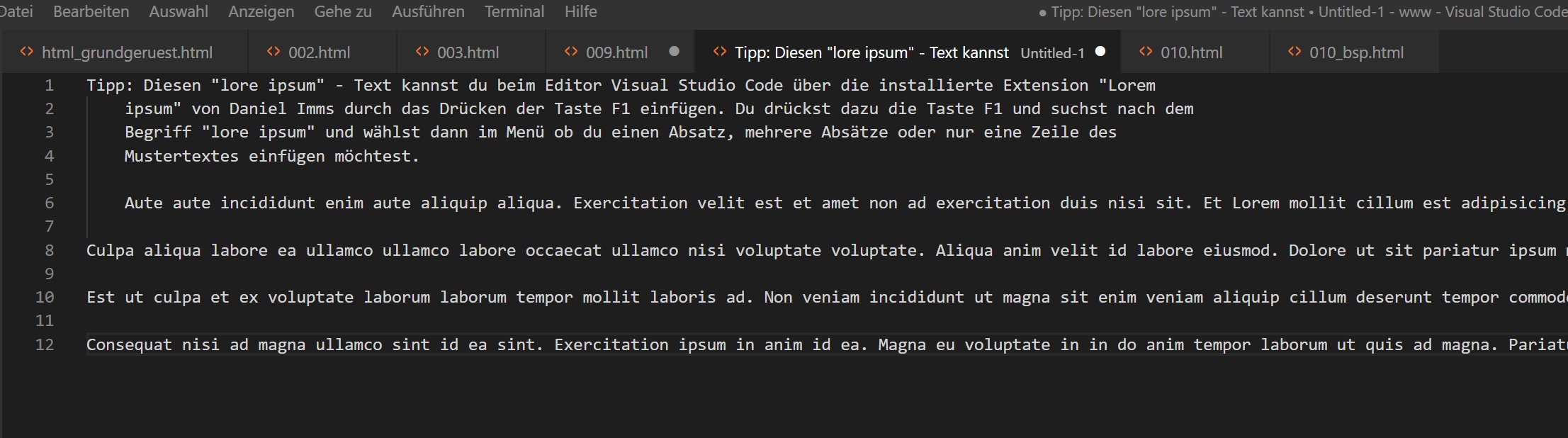
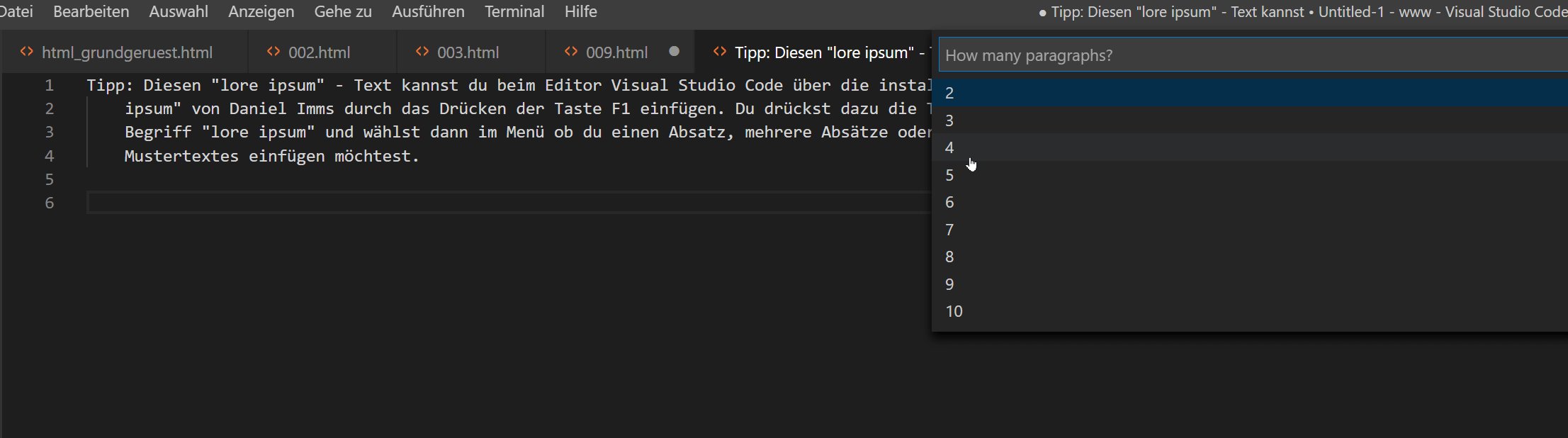
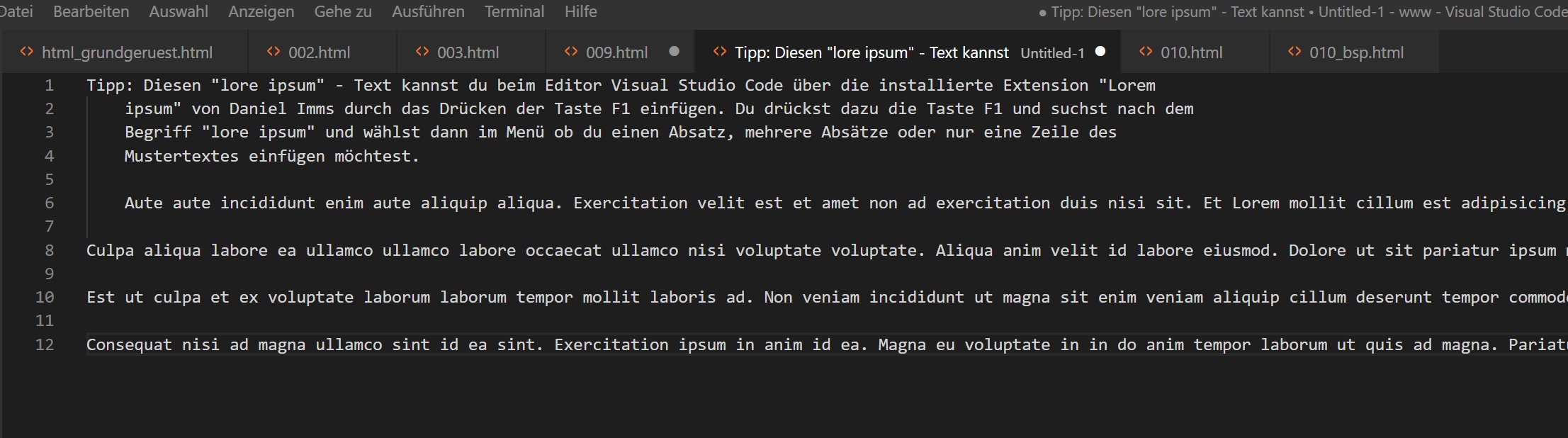
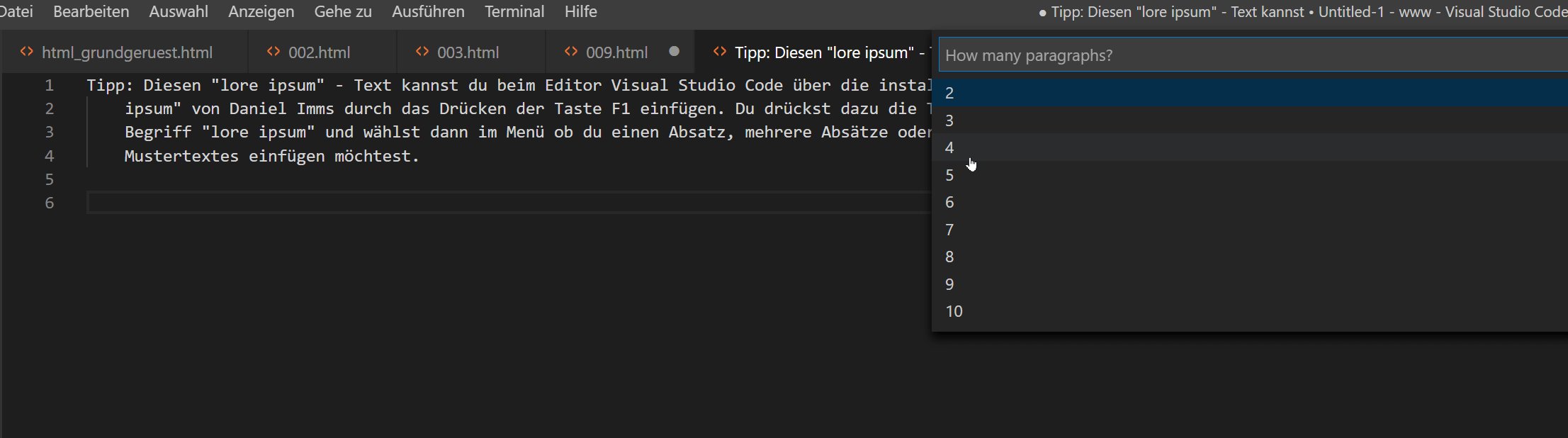
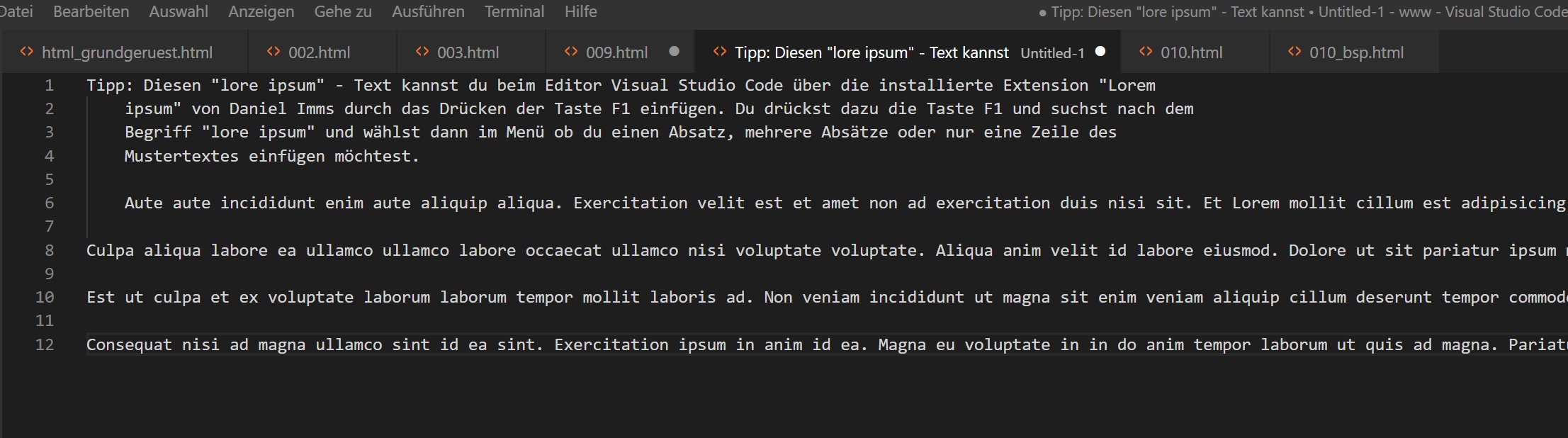
- Taste und wählst dann im Menü ob du eine Zeile, einen Absatz oder mehrer Absätze des Lore Ipsum - Mustertextes
einfügen möchtest.

Wenn du das Listing näher betrachtest wird dir auffallen dass es einen <br> - tag enthält. "br" steht hier für break und bewirkt an dieser Stelle einen Zeilenumbruch!
Der Code mit dem <br> - tag:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Titel</title>
<meta charset="UTF-8">
</head>
<body>
Lorem ipsum dolor sit amet, consectetur adipisici elit,<br>
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris<br>
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in<br>
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla<br>
pariatur. Excepteur sint occaecat cupidatat non proident,<br>
sunt in culpa qui officia deserunt mollit anim id est laborum.
</body>
</html>
[Beispiel zur Lektion]
⇑Absätze
Hier unten siehst du innerhalb der <body></body> - tags einen Text ("lore ipsum"
- Erklärung bei Wikipedia)
stehen.
Tipp: Einen "lore ipsum" - Text kannst du beim Editor Visual Studio Code mit der Extension "Lorem ipsum" von Daniel
Imms einfügen. Du klickst dazu mit der Maus an die Stelle an welcher der Text eingefügt werden soll, drückst
die F1
- Taste und wählst dann im Menü ob du eine Zeile, einen Absatz oder mehrer Absätze des Lore Ipsum - Mustertextes
einfügen möchtest.

Wenn du das Listing näher betrachtest wird dir auffallen dass es einen <p></p> - tag enthält. "p" steht hier für paragraph (Absatz) und bewirkt dass sich der Text
INNERHALB der tags optisch durch z.B. einen größen Abstand zwischen den Absätzen von restlichen
Webseite .abhebt!
Der Code mit dem <p></p> - tag:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Titel</title>
<meta charset="UTF-8">
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisici elit,</p>
<p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris</p>
<p>nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in</p>
<p>reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla</p>
<p>pariatur. Excepteur sint occaecat cupidatat non proident,</p>
<p>sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
[Beispiel zur Lektion]
Klicke hier oben auf "Beispiel" - es wird mit Hilfe des <p></p> - tags ein Text optisch durch z.B.
einen größen Abstand zwischen den Absätzen hervorgehoben bewirkt.
⇑Zitate
Hier unten siehst du innerhalb der <body></body> - tags einen Text über die
oberösterreichische Gemeinde Katsdorf stehen - der Text stammt aus Wikipedia.
Wenn man einen fremden Text verwendet sollte dieser Zitiert werden - dafür gibt es
bei HTML den tag <blockquote>. Wenn du das Listing näher betrachtest wird dir auffallen dass es einen
solchen <blockquote> - tag enthält. "blockquote" steht hier für beblocktes Zitat und bewirkt dass sich der Text - also
das Zitat - INNERHALB der tags optisch durch z.B. die Einrückung des Zitats - der Text wird nach rechts
verschoben - abhebt!
cite innerhalb des
Anfangstags verlangt die Angabe der Internetadresse
(URL) von der man das Zitat her kennt.
Tipp: Bei einem Zitat sollte man trotz der Angabe der URL bei cite trotzdem im Text die Internetadresse
zusätzlich angeben!!!
Der Code mit dem <blockquote></blockquote> -
tag:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Titel</title>
<meta charset="UTF-8">
</head>
<body>
<blockquote cite="https://de.wikipedia.org/wiki/Katsdorf">
Katsdorf liegt auf 306 m Höhe im Mühlviertel.<br>
Die Ausdehnung beträgt von Nord nach Süd 4,6 km, von West<br>
nach Ost 5,5 km. Die Gesamtfläche beträgt 14,7 km².<br>
10,9 % der Fläche sind bewaldet, 76,2 % der Fläche<br>
sind landwirtschaftlich genutzt.<br><br>
Online im Internet bei Wikipedia am 15.12.2020 <br>
unter der URL: https://de.wikipedia.org/wiki/Katsdorf
</blockquote>
</body>
</html>
[Beispiel zur
Lektion]
Klicke hier oben auf "Beispiel" - es wird mit Hilfe des <blockquote></blockquote> - tags ein Zitat
optisch durch z.B. ein Einrücken - Verschieben des Textes nach Rechts - hervorgehoben.
⇑Präformierten Text
Hier unten siehst du innerhalb der <body></body> - tags einen Text ("lore ipsum"
- Erklärung bei Wikipedia)
stehen.
Tipp: Einen "lore ipsum" - Text kannst du beim Editor Visual Studio Code mit der Extension "Lorem ipsum" von Daniel
Imms
einfügen. Du klickst dazu mit der Maus an die Stelle an welcher der Text eingefügt werden soll, drückst die F1
- Taste und wählst dann im Menü ob du eine Zeile, einen Absatz oder mehrer Absätze des Lore Ipsum - Mustertextes
einfügen möchtest.

Wenn du das Listing näher betrachtest wird dir auffallen dass es den <pre></pre> - tag enthält und KEINEN
<br> - tag. Der "<pre></pre>" - tag
bewirkt dass sich der Text INNERHALB der tags genauso
angezeigt wird wie er in den Editor eingeben wurde -
man muss also z.B. nicht einen <br> - tag verwenden wenn man einen Zeilenumnbruch erzeugen
möchte!
cite innerhalb des
Anfangstags verlangt die Angabe der Internetadresse
(URL) von der man das Zitat her kennt.
Der Code mit dem <pre></pre> - tag:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Titel</title>
<meta charset="UTF-8">
</head>
<body>
<pre>
Lorem ipsum dolor sit amet, consectetur adipisici elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident,
sunt in culpa qui officia deserunt mollit anim id est laborum.
</pre>
</body>
</html>
[Beispiel zur Lektion]
Klicke hier oben auf "Beispiel" - es wird mit Hilfe des <pre></pre> - tags ein Text so angezeigt wie
er in den Editor eingeben wurde.
Für mehr Infos
klicke hier OBEN auf der Seite auf das Video -
Symbol...
⇑
Augabenstellung:
1. Erkläre mit eigenen Worten (also nicht irgendwo abschreiben :-)) was man unter einem Zeilenumbruch versteht!
2. Mit welchem HTML - Tag kann man einen Zeilenumbruch erreichen?
3. Erzeuge in einem Editor ein HTML5 - Grundgerüst! Füge dort im Grundgerüst mit copy und paste an
der richtigen Stelle ein Märchen deiner Wahl ein, trenne Abschnitte mit jeweils einem Tag der Zeilenumbruch
bewirkt und speichere diese Datei als 006a.html. Wähle für diese Webseite mit dem entsprechenden Tag einen
aussagekräftigen Titel!
4. Erzeuge in einem Editor ein HTML5 - Grundgerüst! Füge dort im Grundgerüst mit copy und paste an
der richtigen Stelle eine Sage deiner Wahl ein, teile Abschnitte mit dem entsprechenden Tag als Absätze ein und
speichere diese Datei als 006b.html. Wähle für diese Webseite mit dem entsprechenden Tag einen aussagekräftigen
Titel!
5. Erzeuge in einem Editor ein HTML5 - Grundgerüst! Füge dort im Grundgerüst mit copy und paste aus
dem Internet an der richtigen Stelle jeweils ein Zitat von Karl Popper und Immanuel Kant deiner Wahl ein. Verwende
hierfür den entsprechenden HTML - Tag für Zitate und berücksichtige in diesem Zusammenhang auch die
Angabe der URL. Speichere diese Datei als 006c.html. Wähle für diese Webseite mit dem entsprechenden Tag einen
aussagekräftigen Titel!
6. Erzeuge in einem Editor ein HTML5 - Grundgerüst! Füge dort im Grundgerüst mit copy und paste aus
dem Internet an der richtigen Stelle eine Ballade von Schiller deiner Wahl ein. Sorge mit dem entsprechenden Tag
dafür dass der Text auf der Webseite genauso ausgegeben wird wie er in den Editor eingeben wurde und speichere
diese Datei als 006d.html. Wähle für diese Webseite mit dem entsprechenden Tag einen aussagekräftigen Titel!
7. Erzeuge in einem Editor ein HTML5 - Grundgerüst! Füge dort im Grundgerüst an der richtigen Stelle
die folgende Anweisung ein:
Bald ist
Weihnachten<br>
Achte darauf das auf der Webseite auch der <br> - Tag zu sehen ist! Speichere diese Datei als 006e.html. Wähle
für diese Webseite mit dem entsprechenden Tag einen aussagekräftigen Titel!