⇑Links auf andere Webseiten
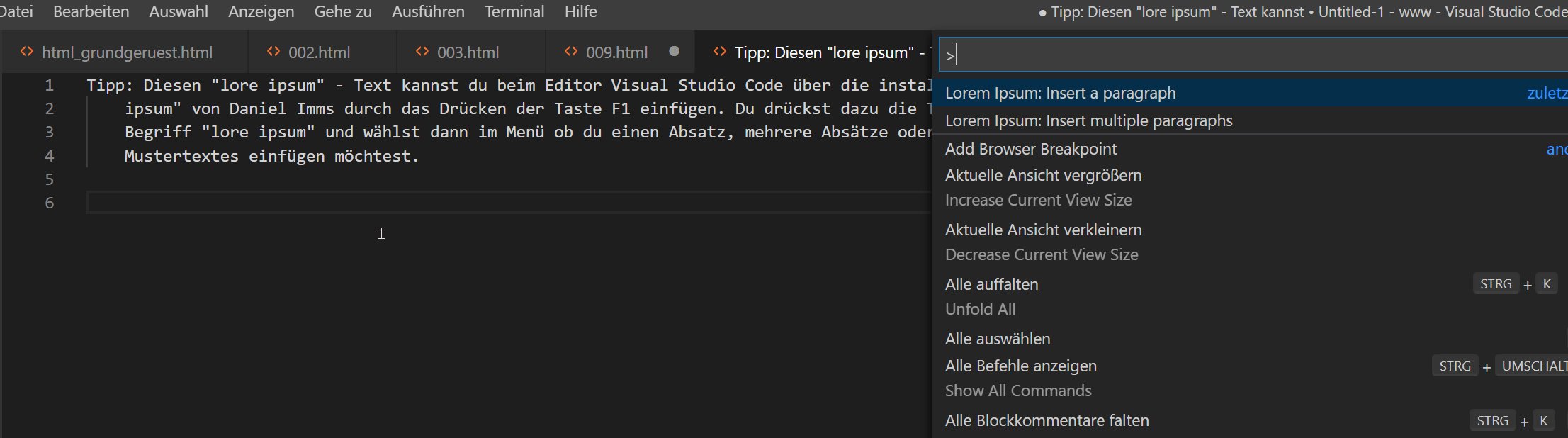
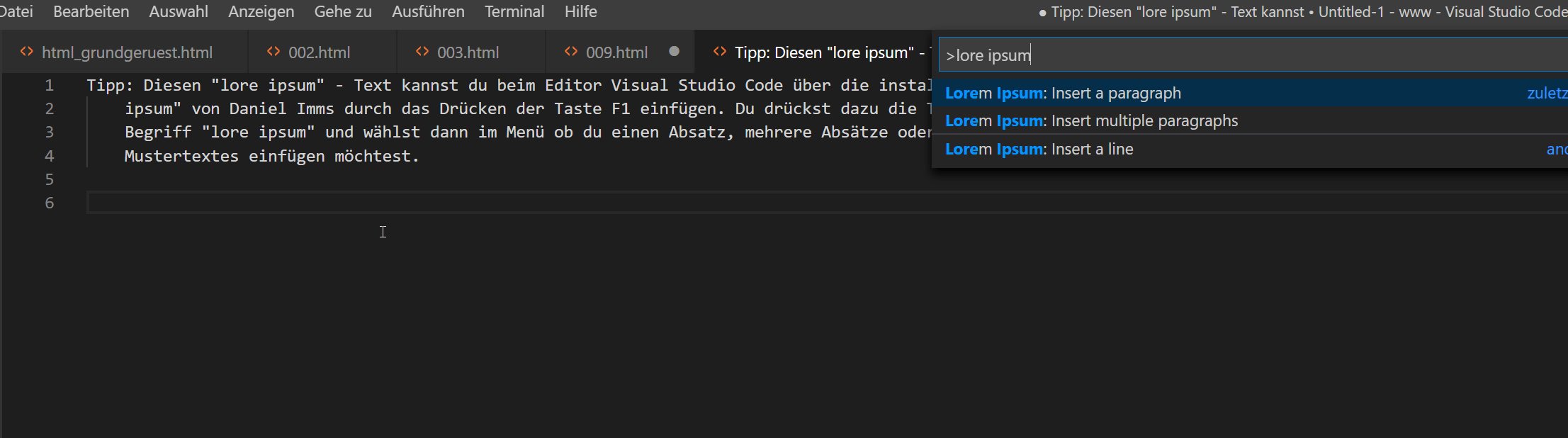
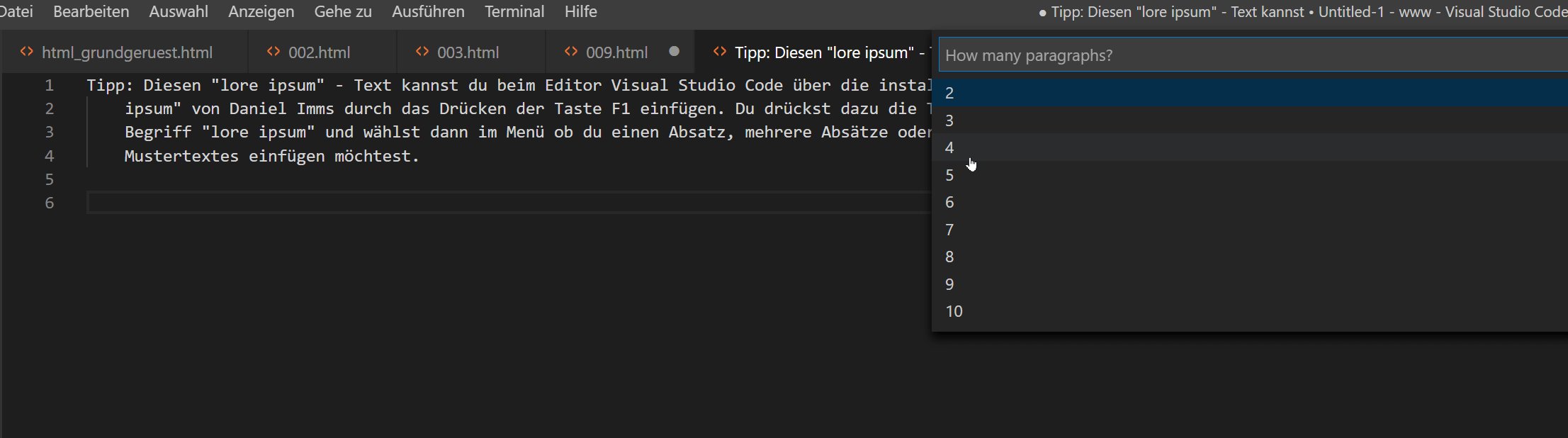
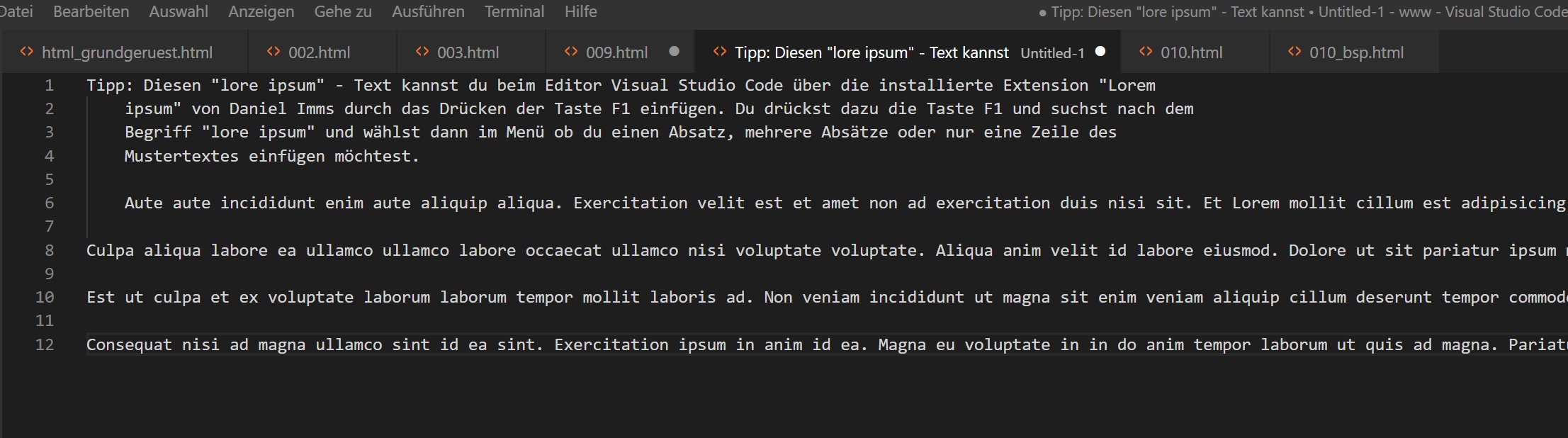
Hier unten siehst du innerhalb der <body></body> - tags einen Text ("lore ipsum" - Erklärung bei Wikipedia) stehen.Tipp: Einen "lore ipsum" - Text kannst du beim Editor Visual Studio Code mit der Extension "Lorem ipsum" von Daniel Imms einfügen. Du klickst dazu mit der Maus an die Stelle an welcher der Text eingefügt werden soll, drückst die F1 - Taste und wählst dann im Menü ob du eine Zeile, einen Absatz oder mehrer Absätze des Lore Ipsum - Mustertextes einfügen möchtest.

<!DOCTYPE html>
<html lang="de">
<head>
<title>Titel</title>
<meta charset="UTF-8">
</head>
<body>
<a href="https://www.wirlernen.at" target="_self">Lorem</a> ipsum dolor sit amet, consectetur adipisici elit,<br>
<a href="https://www.wirlernen.at" target="_blank">sed</a> do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris<br>
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in<br>
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla<br>
pariatur. Excepteur sint occaecat cupidatat non proident,<br>
sunt in culpa qui officia deserunt mollit anim id est laborum.
</body>
</html>
⇑Grafiken als Links
Hier unten siehst du innerhalb der <body></body> - tags einen Text ("lore ipsum" - Erklärung bei Wikipedia) stehen.
<!DOCTYPE html>
<html lang="de">
<head>
<title>Titel</title>
<meta charset="UTF-8">
</head>
<body>
<a href="https://openclipart.org/" target="_blank">
<img src="images/Gerald_G_Cartoon_Cat_Face.jpg" width="400" height="296" alt="Cartoon" />
</a><br>
Die obige Grafik wurde am 19.12.2020 von der Open Clip Art Library heruntergeladen<br>
- URL: https://openclipart.org/detail/307/cartoon-cat-face-by-gerald_g
</body>
</html>
⇑Links innerhalb einer Webseite
Hier unten siehst du innerhalb der <body></body> - tags einen diesmal recht langen Text ("lore ipsum" - Erklärung bei Wikipedia) stehen.
<!DOCTYPE html>
<html lang="de">
<head>
<title>Titel</title>
<meta charset="UTF-8">
</head>
<body>
<a id="oben"></a><a href="#unten">nach unten</a><br>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.<br>
Morbi bibendum augue vel metus. Mauris malesuada aliquet dui.<br>
Mauris condimentum, est nec consectetuer accumsan,<br>
purus lacus tincidunt nisi, et tincidunt nisl felis <br>
vitae urna. Integer vestibulum lobortis ante. <br>
Fusce rutrum purus egestas mi vestibulum cursus. <br>
Nam tempus. Fusce tristique, lorem non sollicitudin molestie, <br>
purus libero aliquam dui, non sagittis eros diam eget arcu. <br>
Etiam eleifend. Sed feugiat ultricies ligula. Aliquam fringilla <br>
dolor non dui. Curabitur lacus arcu, consectetuer non, <br>
ullamcorper id, scelerisque ac, eros. Fusce magna. <br>
Proin tristique, tellus non varius imperdiet, <br>
dolor lectus volutpat nisi, id accumsan dui eros eu turpis. <br>
Cum sociis natoque penatibus et magnis dis parturient montes, <br>
nascetur ridiculus mus. Duis vitae nulla. <br>
Suspendisse tincidunt faucibus ipsum. <br>
Aliquam sit amet ligula. Nunc molestie facilisis ligula.<br>
Praesent eget pede. Phasellus auctor blandit velit. <br>
Nulla nec nibh. Donec fermentum consectetuer augue. <br>
Praesent ultricies, justo eget dictum pretium, <br>
libero justo iaculis sapien, <br>
quis lobortis risus quam sit amet augue. <br>
In commodo vehicula lorem. <br>
Quisque in ante id metus dictum dapibus. <br>
Sed vitae orci eu pede facilisis rhoncus. <br>
Maecenas mattis lobortis diam. <br>
Pellentesque habitant morbi tristique senectus et <br>
netus et malesuada fames ac turpis egestas. <br>
Fusce blandit hendrerit leo. Nunc quam elit, dapibus eget, <br>
porta eu, vestibulum eu, arcu. Aenean iaculis nunc vel mi.<br>
Aenean urna lacus, tincidunt id, ornare sit amet, <br>
hendrerit nec, justo. Nulla facilisis. <br>
Nulla ultricies auctor turpis. Vestibulum non odio <br>
at enim sagittis imperdiet. Etiam magna. Vivamus suscipit <br>
dictum velit. Nunc ultricies malesuada tortor. <br>
Vestibulum sit amet nunc. Pellentesque habitant morbi tristique <br>
senectus et netus et malesuada fames ac turpis egestas. <br>
Suspendisse potenti. Ut tellus. In hac habitasse platea dictumst. <br>
Sed porttitor ligula at turpis. Pellentesque sit amet <br>
tellus sit amet massa egestas lobortis. Morbi mi libero, <br>
feugiat in, laoreet ac, tincidunt et, nisl. Donec feugiat lacinia nulla. <br>
Sed semper. Nullam adipiscing bibendum risus.<br>
Aliquam vestibulum neque vel neque. Donec gravida, lectus <br>
in dictum varius, massa nunc lobortis neque, ut pharetra leo <br>
nibh sit amet nisi. Pellentesque convallis ipsum. Aliquam erat volutpat. <br>
Fusce tincidunt congue lorem. Donec lectus ipsum, luctus et, suscipit id, <br>
nonummy at, nisl. Morbi placerat sodales enim. Proin pede purus, <br>
sollicitudin quis, eleifend quis, aliquam in, massa. <br>
Sed porttitor condimentum metus. Ut vel diam id nisi blandit volutpat. <br>
In vel mauris nec arcu tempus euismod.<br>
Integer velit mi, mollis mollis, pulvinar eget, nonummy ac, risus. <br>
In eu tellus sollicitudin nisl blandit convallis. Curabitur eros. Nullam nec nisl. <br>
Sed ut tortor. Morbi accumsan. Quisque ultricies lectus sed risus. Vivamus purus. <br>
Etiam gravida euismod velit. In hac habitasse platea dictumst. <br>
Aenean purus leo, venenatis nec, pharetra eu, gravida non, metus. <br>
Aenean at elit. Aenean nec nibh.<br>
<a id="unten"></a><a href="#oben">nach oben</a>
</body>
</html>